We are glad to announce a new thing: Bedrock bases.
We worked on a method to get started with Bedrock in an easier manner – a method that makes you set up less things and get prototyping faster.
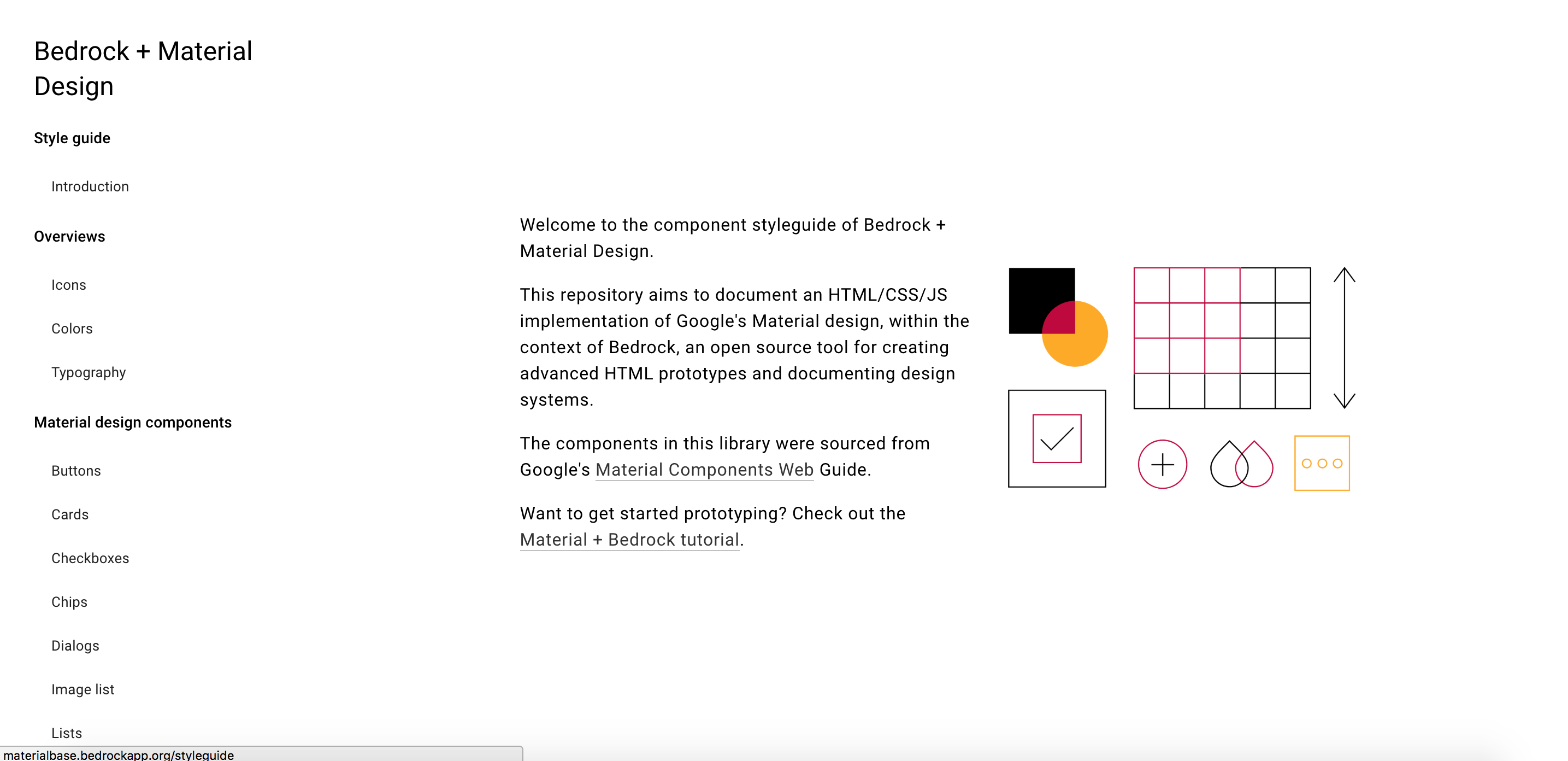
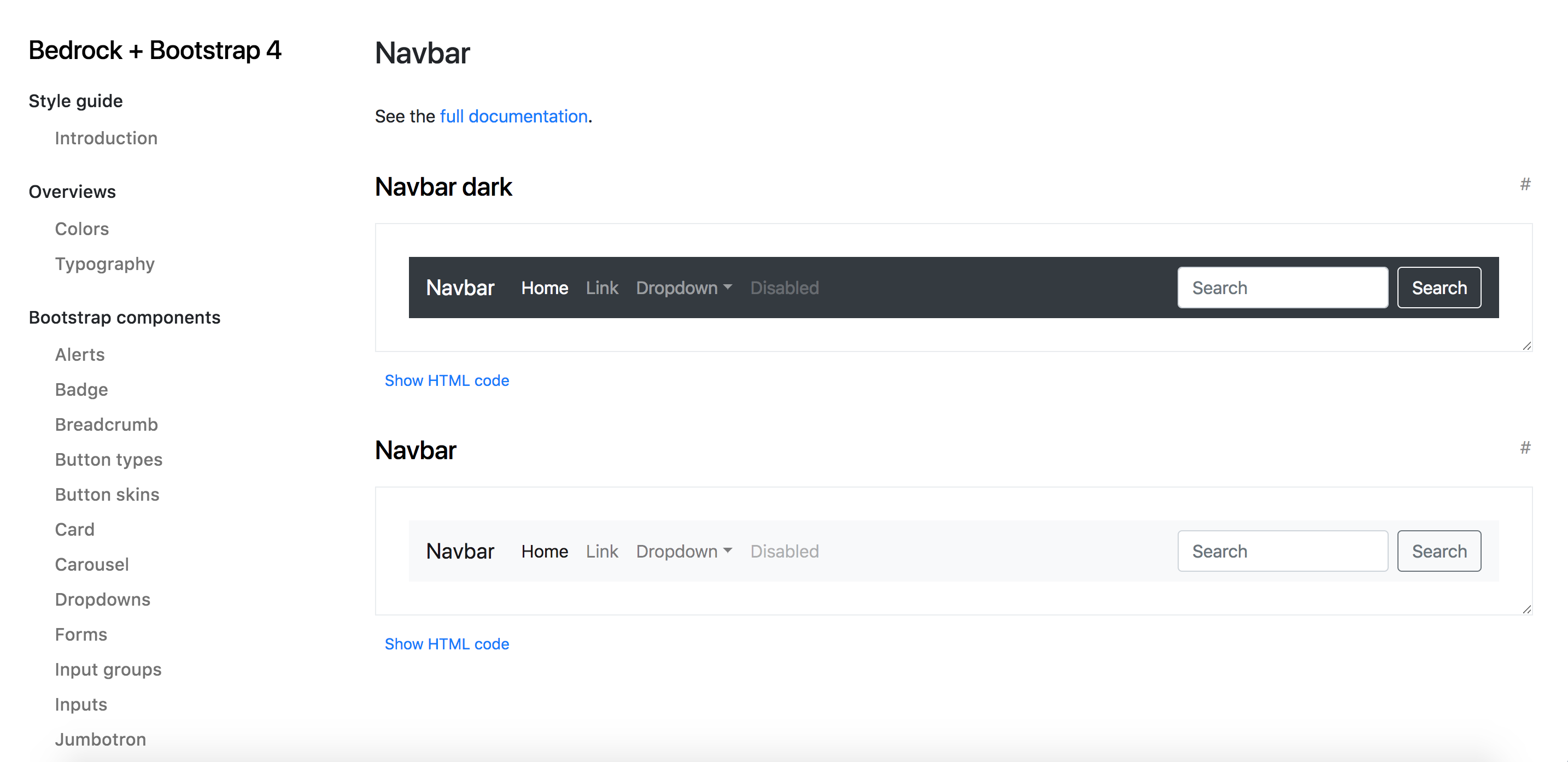
With the release of Bedrock Bases we are providing a “base” for 2 common web frameworks: Bootstrap 4 and Material Design.
A base consists of an implementation which shows a few example templates, a styleguide which documents the framework, and the HTML/CSS components and Javascript already in place.
Now it’s up to you to put things together to prototype your dream app. Fork it, document your changes and build your custom environment. You’ll be working in an integrated environment that is optimized for productivity.
Here’s a few screenshots of what the Bedrock bases look like – and links to the online versions:


So, why Bedrock bases?
At Mono we have maintained starting points like this for our own work internally, and we figured it would be useful for other people as well.
We depend on a lot of open-source projects for our work and we are happy to give something back.
If you know how to work with Bedrock, the bases are on a branch.
Simply start with checking out Bedrock, using git clone git@github.com:usebedrock/bedrock.git; then check out the relevant branch with either git checkout bootstrap4base or git checkout materialdesignbase.
Run npm install to install the necessary dependencies and get things going with gulp.
The branches are here:
If you are new to Bedrock, check out the basic tutorial.

