Create complex prototypes with many UI states
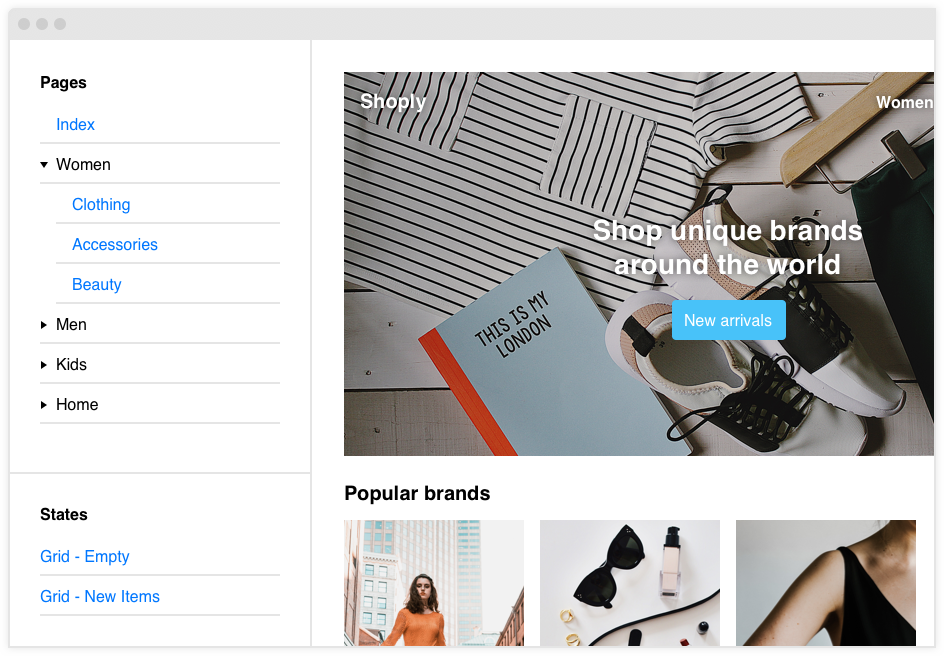
One of the main features of Bedrock is the page tree, which is a listing of every page in the prototype. The tree allows you to navigate to every page easily and get a clear overview of which screens exist. You can list the different states of screens to show off the depth of your design.


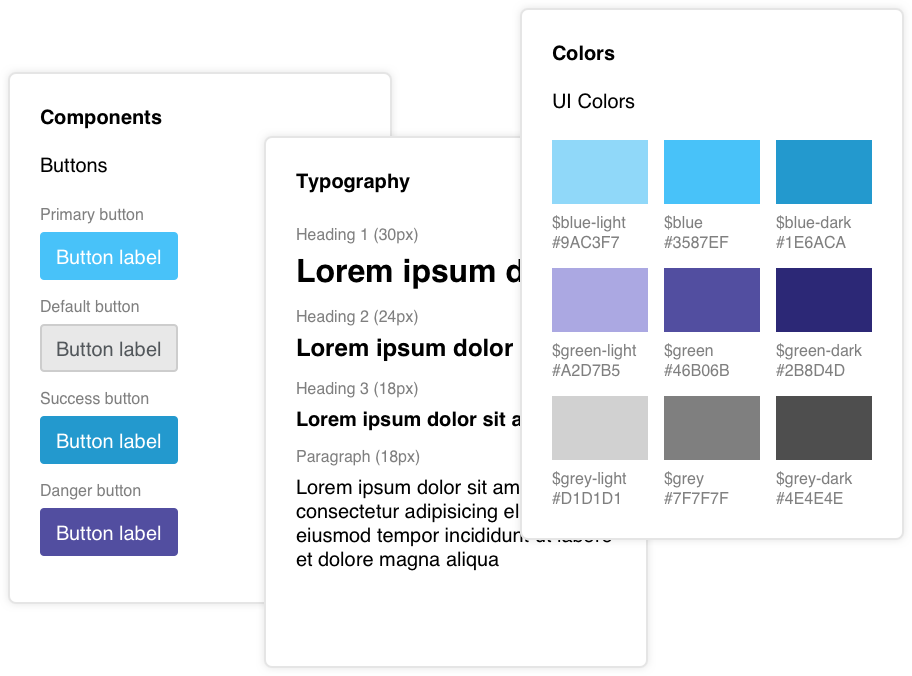
Documentation made easy
Nobody likes writing documentation, but at least Bedrock makes it easy—and partly automatic! Document components, your project’s colors and typography or generate an index of icons from either an icon font or SVG files.
Properly maintained
Bedrock has been maintained as an open source projects with proper releases, an upgrade tool and blog for over 5 years.
From prototype to production
Bedrock provides configuration options to move from prototype to production. The documentation contains instructions for developers on how to convert a Bedrock prototype to their specific dev environment.
Start from scratch
Bedrock makes no assumptions about the base HTML and CSS you want to use for a project and allows you to use any framework you want - or none at all. We purposefully designed Bedrock to work with any CSS framework like Bootstrap, Tailwind or your own.
Optionality
A Bedrock-based project can grow according to the project needs. It might start with just a few templates, with no need for the tree navigation or the documentation. All options can be enabled or disabled through the configuration file.
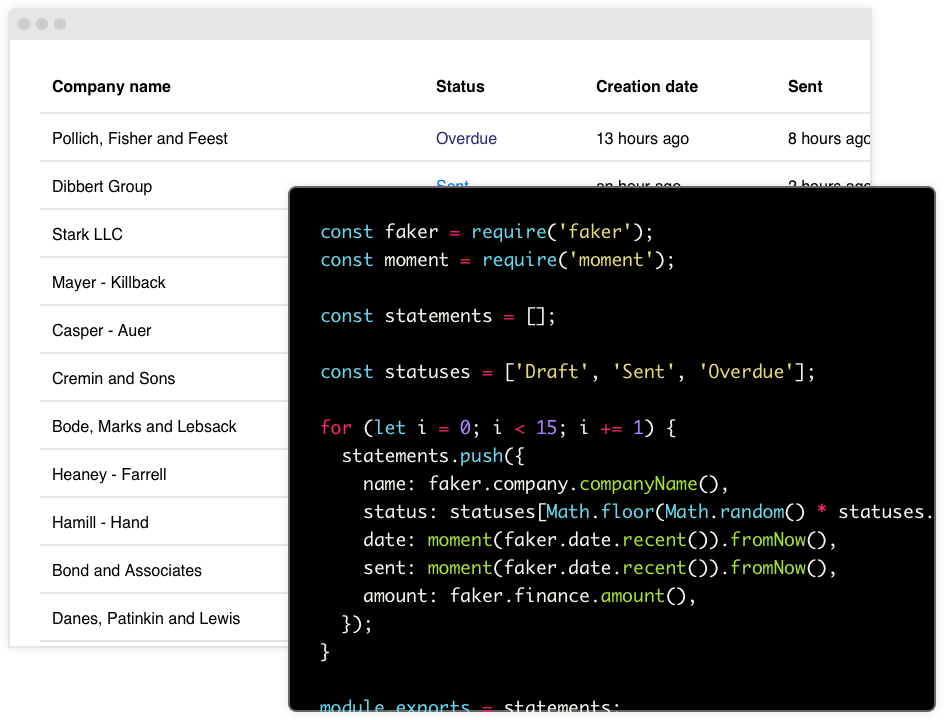
Use real data
Some things—like data tables—are time-intensive to draw in a visual app, but can be generated in a pinch using a bit of Javascript, HTML and CSS. Easily render data from a Javascript object to your templates to prototype a with real data.