Bedrock is a static site generator that can generate a whole website. But it is mainly used for prototypes. In prototypes it is useful to see the pages contained in the prototype.
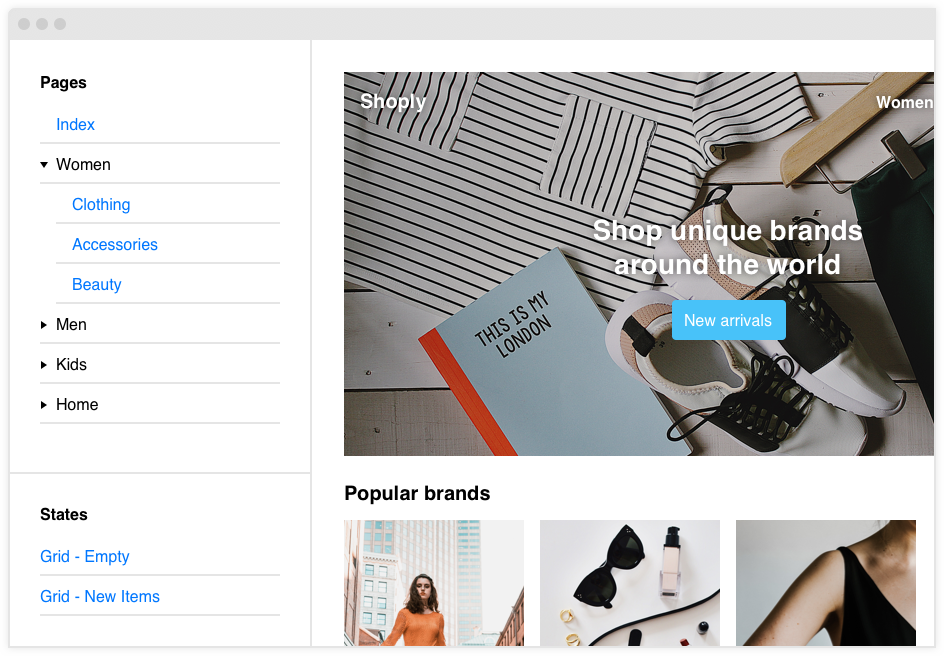
This is done by looking at the page tree. By default, the index file of a prototype also contains a listing of the pages which we call the page index.

You are free to replace this by your preferred homepage content.
The page tree shows a listing of the different pages in your prototype. The page tree can be shown and hidden at any time using the shortcut Ctrl + M (or Ctrl + B on Windows).
The page tree remember its state across pages. If you collapsed a folder, it will remember your choice as you navigate through the prototype.
To add a page, simply create a new .pug file in the /content/templates folder. Here is a basic page content setup you can use that will always work, regardless of folders/paths:
extends /templates_layouts/master
block body
// Your code here
Note that we are using the Pug templating language.
When you add the page, you will see it appearing in the page index, and in the page tree.
You can nest .pug templates in folders. The structure will be reflected on the index page and in the page tree.
Imagine you have a page called sign-in.pug. When you add another template called sign-in--error.pug (note the double dash), it will show up as a page state. Page states show up at the bottom of the page tree.
This is useful for showing the different states a page can be in.
You can change the page tree layout using the configuration object. There is an option to use a sidebar, and an option to show the page tree as a fixed overlay (from Bedrock 1.36 on).
You can disable the page tree using the config object. (from Bedrock 1.36 on)
By default, the first template you see when you go to a Bedrock prototype is a list of pages. Want to replace this behavior?
Simply replace the contents of /content/templates/index.pug with your own content.